スキンの作り方
ここでは、スキンの作り方を説明していきます。仕様だけわかれば充分!という人は、スキンの仕様のほうをご覧ください。
スキンの使い方でも説明しましたが、スキンの形式には2種類あります。
・フォルダ形式
・sknファイル形式
ですが、まずは必ず「フォルダ形式」のほうで作ることになります。
(完成後にsknファイル形式に変換できます)
では、スキンを作ってみましょう。
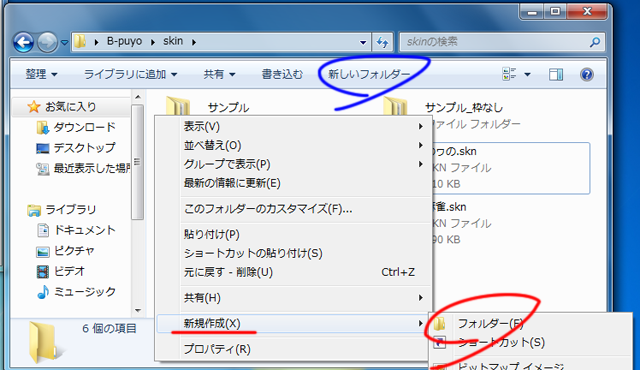
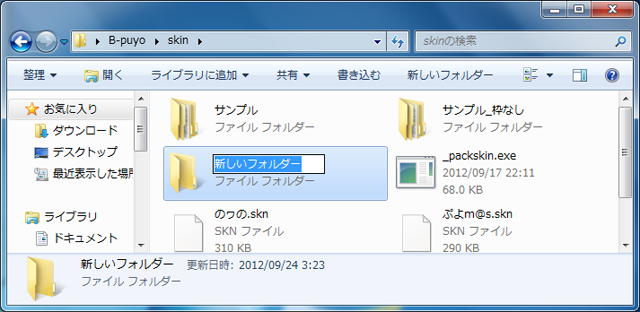
Bぷよの「skin」フォルダに、新しいフォルダを作ります。


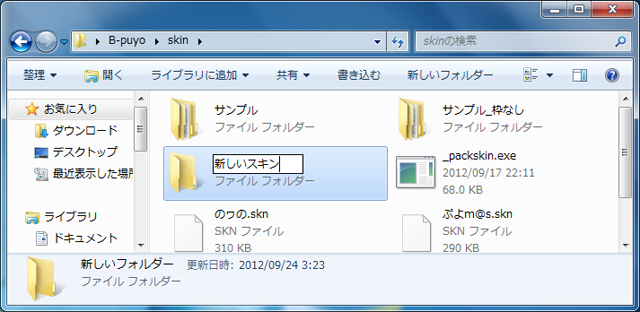
フォルダができたら、名前を付けます。

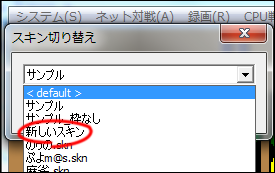
新しいスキンが完成しました!

この通り、フォルダを「skin」フォルダに作成すれば、それだけでスキンとして認識されます。
Bぷよのスキンは、差し替えデータを用意していない部分に関しては、デフォルトスキンのものがそのまま使われるようになっています。
つまり、今作ったスキンは「データを何も差し替えないスキン」ということになります。
次に、きちんとデータを差し替えるデータを作ってみようと思います。
その前に、まず「サンプル」スキンの中身を覗いてみましょう。


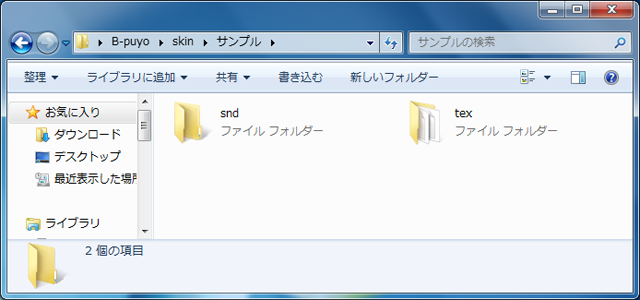
フォルダの構造はこんな感じです。
「サンプル」フォルダの中に、「snd」、「tex」という2つのフォルダがあります。
「snd」フォルダは、サウンドデータを入れる場所です。
「tex」フォルダは、画像データを入れる場所です。
「サンプル」スキンは、画像のみを差し替えるスキンなので「snd」フォルダの中身は空です。
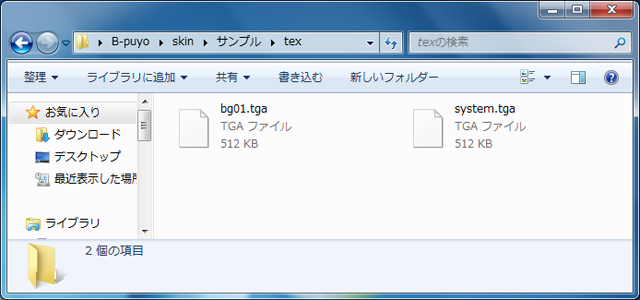
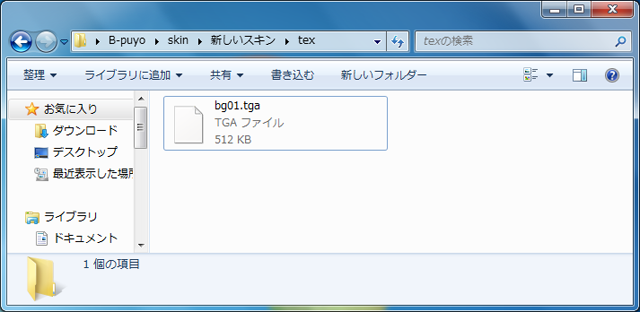
「tex」フォルダの中身を見てみましょう。

bg01.tga は、背景(1P/2Pのフィールド背景、壁とか床とか)の画像。
system.tga は、それ以外(ぷよ画像とか文字とか)の画像です。
とりあえず、「新しいスキン」のほうに bg01.tga をコピーしてみます。
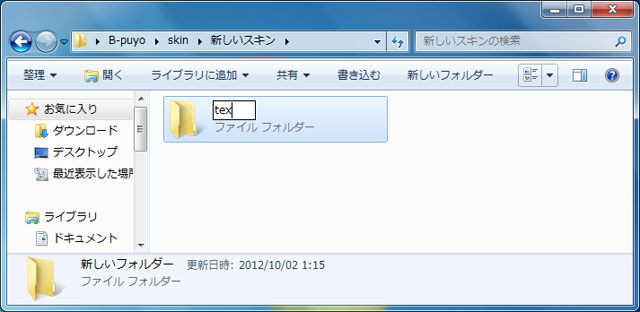
コピーの前に、「新しいスキン」フォルダの中に新しいフォルダを作成し、「tex」という名前に変更します。

作成した「tex」フォルダの中に、bg01.tga をコピーします。(「サンプル」フォルダから持ってきます)

このスキンを適用してみます。

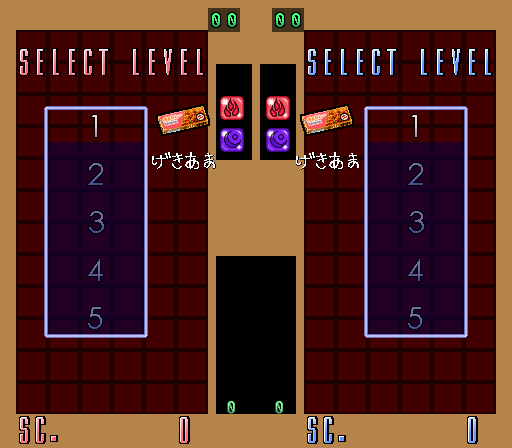
すると、このような感じになります。

背景のみ、コピーした bg01.tga のものが使用され、その他の文字等はデフォルトスキンのものが使用されています。
先ほども説明しましたが、データを用意していない部分に関してはデフォルトスキンのものが使用されるようになっているためこうなります。
なお、サウンドに関しても同じように、データを用意していないものはデフォルトスキンのサウンドが使用されます。
sknファイル形式への変換
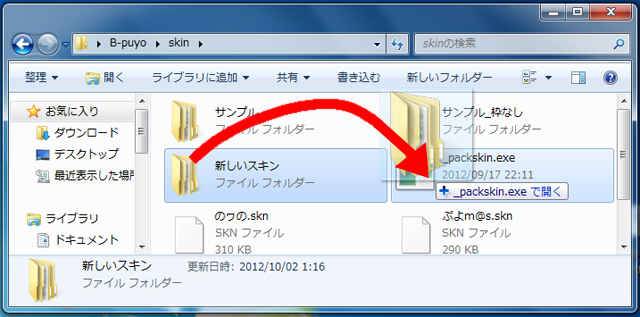
フォルダ形式のスキンを、sknファイル形式に変換する方法は、以下の通りです。スキンのフォルダを「_packskin.exe」にドラッグアンドドロップします。
(そのまま直接放り込みます)

すると、メッセージが表示されてsknファイル形式のスキンファイルが作られます。
(スキンのフォルダ名+.skn という感じのファイル名になります)
なお、元のフォルダも消えたりせず、そのまま残ります。
以下、画像に関しての説明を続けますので、サウンドのほうの説明を受けたい方は、スキンの作り方(サウンド編)へ移動してください。
画像の加工について
「新しいスキン」内の bg01.tga の内容を変更すれば、背景画像を自由に変更することが可能です。(やや専門知識が必要ですが……)
ですので、次に bg01.tga を編集してみたいと…… 思うのですが、それには、TGAファイルを編集できるソフトが必要です。
また、「アルファチャンネル」も編集する必要があるため、
「アルファチャンネル付きのTGAファイルを編集できるソフト」
が必要ということになります。 ※「アルファチャンネル」についての説明は後述します。
「アルファチャンネル付きのTGAファイルを編集できるソフト」ですが、私がそう聞いて思い浮かぶのは次の2つです。
・Photoshop
・GIMP
Photoshop のほうは、値段が高いです。なお、比較的安価な「Photoshop Elements」にはアルファチャンネルを編集する機能がないため、使えません。
GIMP のほうは、無料です。(インターネット上で配布されています)
Photoshop 等のソフトをお持ちでない方は、ひとまずこちらを使用してみると良いのではないかと思います。
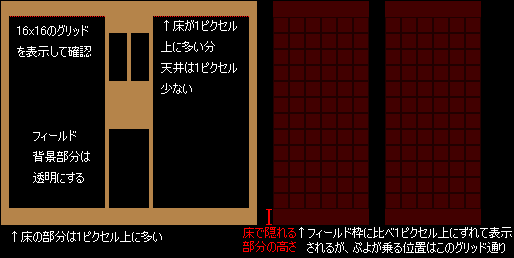
ソフトが用意できたら、bg01.tga を開いてみましょう。

この画像は、512x256 ピクセルの画像ですが、実際にBぷよの画面に表示されるときは縦横それぞれ2倍サイズで表示されます。
※画像を 1024x512 ピクセルにすると、そのままのサイズで表示されます。(細かい絵が作れます)
さて、先ほどから出ていた「アルファチャンネル」が一体何なのかということを説明します。
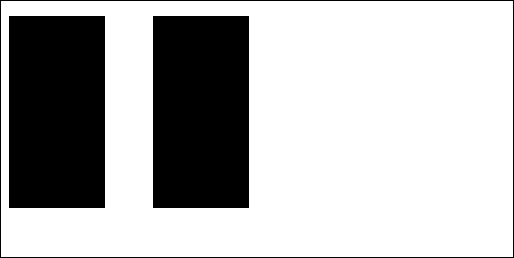
シンプルに言うと、「画像の不透明度」を表すもの、ですが、ひとまず bg01.tga のアルファチャンネルを実際に見てみます。

これがこの bg01.tga のアルファチャンネルです。
アルファチャンネルが、黒い部分は透明(不透明度0%)になります。
白い部分は、透明にならずそのまま表示されます。(不透明度100%)
ちなみに、灰色だと半透明になります。(黒に近づくほど透明になる)
画像の中に、「フィールド背景部分は透明にする」と書いてありますが、この部分のアルファチャンネルは真っ黒なので、実際にBぷよ上で表示される際には透明となり、文字は見えません。
また、画像の中に「床の部分は1ピクセル上に多い」とか細かいことが書いてありますが、別にいくらはみ出しても大丈夫です。(逆に足りなくても大体大丈夫)
ただし、はみ出しすぎたりすると見づらくなったりすることがあります。
また、3列目が埋まって床の部分が落ちる際、はみ出した部分は床と一緒に落ちずに残ってしまいます。
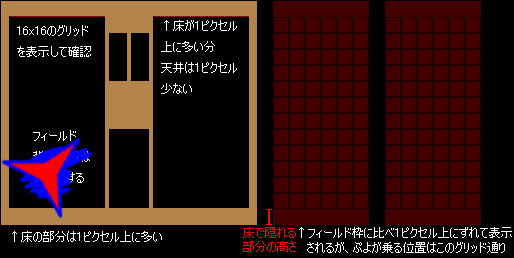
……ついでなので悪い例を実際にやってみます。


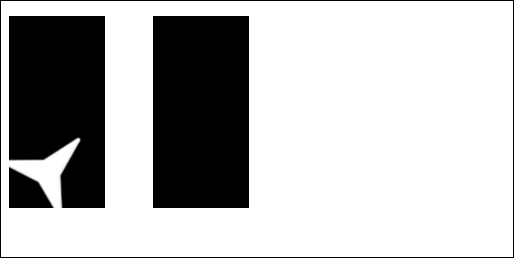
↑左下のあたりに、なんかよくわからない赤青なものを描いてみました。
すると、こんな感じになります。

フィールド部分に赤青の変なのがあるせいで、ぷよが一部見えなくなっています。これはひどい。
青がぐちゃぐちゃとテキトウに塗られてますが、アルファチャンネルはきちんとしているので結果、こうなります。
Photoshop や GIMP 等の使用方法に関しては、ここでは説明しません。各自調べていただければと思います。スミマセン。
なお、16x16 のグリッドを表示するようにすると、境界が解りやすいかと思います。
ここまでは bg01.tga を例に説明を行いましたが、system.tga も同じような感じで加工したりできます。
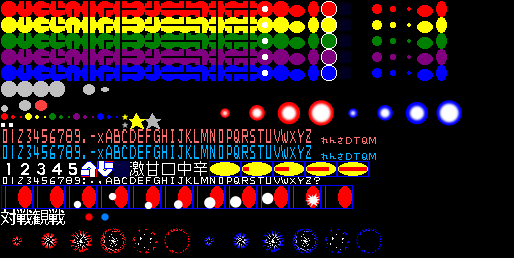
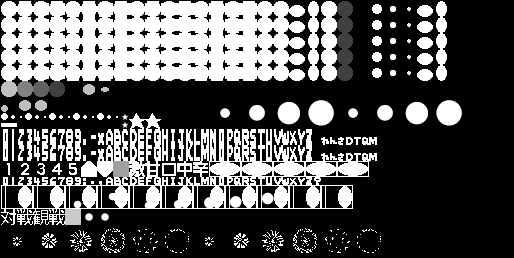
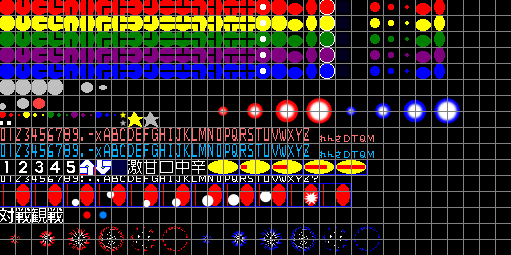
ちょっと手抜きですが、system.tga の中身に関しても簡単に説明します。


こちらも 16x16 のグリッドを表示すると判りやすくなります。

左上のほうは、ぷよの画像です。
上から順に、赤、黄、緑、紫、青、おじゃま、です。
横方向に、それぞれのぷよのアニメーションパターン等があります。
一番左は、単体のぷよ。その横の15個は、繋がった時のぷよ(左から順に、上に繋がっているぷよ、右に繋がっているぷよ、上と右に繋がっているぷよ…… という感じ)です。
繋がっているぷよ15個の後は、左から順に「消える直前のぷよ」「普通のぷよ(一番左と同じ絵)」「揺れるぷよ」x2 「軸ぷよ」「ぷよの影」「透明」「消える際のぷよ」x3 「NEXTぷよのアニメ」x2 となっています。
おじゃまぷよは、左が通常状態、その右4つは、段々消えて行くアニメ。その右2つは、おじゃまぷよがたまにするアニメです。
おじゃまの下は、「予告ぷよ」「ぷよが消える際のエフェクト」「通信メーター」「勝ち星」「攻撃エフェクト」
その下は、見たまんま文字関係。
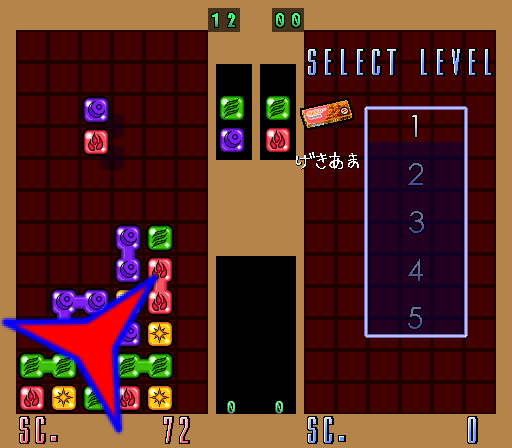
赤青の文字の下で、小さい文字の上にある12345はレベル選択のときの数字、その右は枠。枠の右は、レベル選択のときに枠の文字を隠すマスク。その右は、カレー関連。
小さい文字の下は、中央のキャラのアニメ。
その下の「対戦」「観戦」は、ロビー画面用。「観戦」の右側の1マスは、対戦/観戦の文字を暗くするマスク兼、文字の後ろとかを暗くするもの。
その右の赤丸、青丸は、対戦/観戦を表す丸。
そして、一番下は攻撃エフェクトが相手のフィールド上部で消える時のエフェクトです。
だーっと説明してしまいましたが、こんな感じです。
スキンのサウンドに関しては別のページで説明します。